| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 소셜로그인
- 자바기초
- Spring
- 자바
- 국비지원
- SQL
- SpringFramework
- MySQL
- java
- Oracle
- 자바의정석
- 쿼리
- 불친절한SQL
- 오라클
- cleanbuild
- 패스트캠퍼스
- RDBMS
- 자바연습문제
- 인프런
- 기초쿼리
- 스프링의정석
- oauth
- 남궁성
- 자바문제
- devcamp
- 패캠
- 클린빌드
- mariadb
- 스프링
- ApplicationContext
- Today
- Total
Darren's Devlog
[OAuth 2.0] 개념과 Google OAuth2.0 세팅부터 스프링부트로 구현-1 본문
안녕하세요.
이번 게시글에서는 OAuth 2.0에 대한 간략한 개념과
스프링부트 환경에서 직접 구현해보는 단계까지 다뤄보도록 하겠습니다.
OAuth, Open Authorization 정의
OAuth는 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준이다.
유저가 특정 웹사이트(타 서비스)를 이용하려고 할 때, 자신의 회원정보를 기존에 이미 가입했던 구글, 네이버, 카카오 등에서 제공해주어 보다 안전하고 간편하게 회원가입 또는 로그인 처리를 돕는 프로토콜입니다.
비밀번호와 같은 나의 민감한 정보를 타 서비스에서 관리하도록 하는 것이 아니라 구글, 네이버, 카카오 등에 개인정보 관리 책임을 위임하여 보안 및 관리적인 측면에서 유리하다고 할 수 있습니다.
Google OAuth 흐름도

사용자가 Third-party 어플리케이션에서 구글로그인 진행 할 때 다음과 같은 플로우로 진행됩니다.
1. 구글 로그인 진행
2. 로그인 성공 시, Google 승인서버(Authorization Server)에서 Authorization Code를 제공
3. Google 승인서버(Authorization Server)에 Authorization Code로 Access Token과 교환
4. Access Token으로 Google 자원서버(Resource Server)에 유저자원(유저정보) 요청
5. 유저자원(유저정보) 반환
구글 OAuth를 사용하기 앞서 Google Cloud에 가입해주셔야 합니다.
https://cloud.google.com/apis?hl=ko
Cloud APIs | Google Cloud
REST API를 활용하여 코드에서 BigQuery, Compute Engine과 같은 Google Cloud 제품을 사용하세요.
cloud.google.com


1. 아직 생성한 프로젝트가 없으시면 위 처럼 새 프로젝트를 먼저 생성해주시면 됩니다.

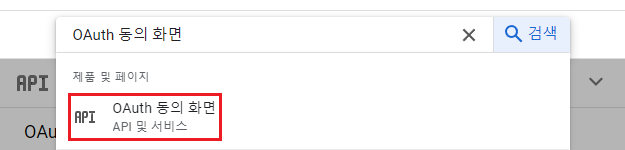
2. OAuth 동의 화면을 검색해줍니다.

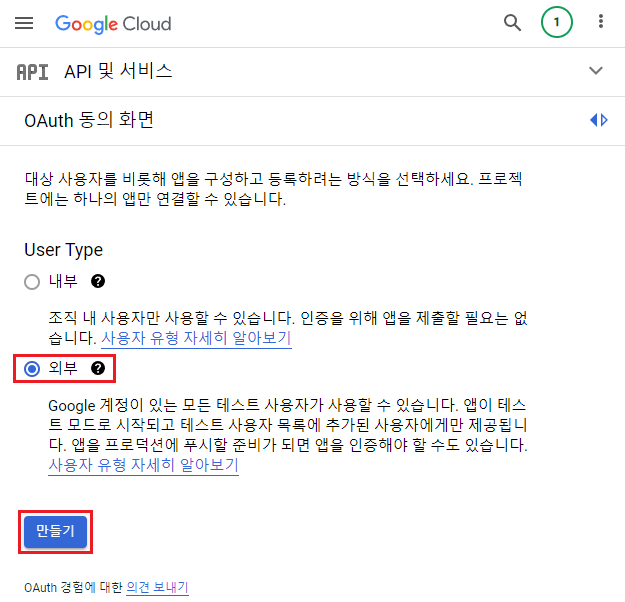
3. 외부 선택 후 만들기를 눌러주세요.


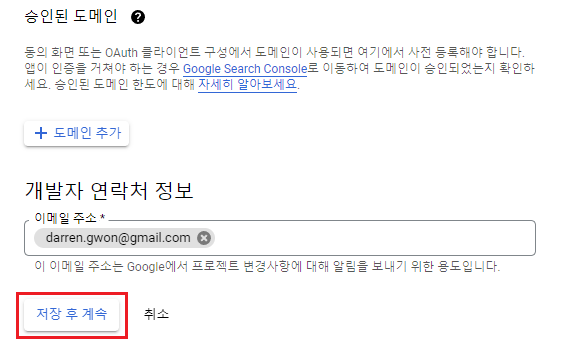
4. 필요한 내용을 작성 후 저장 후 계속 클릭해주세요.


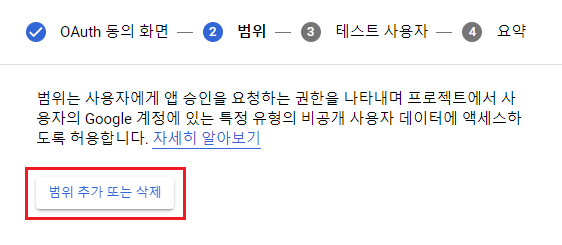
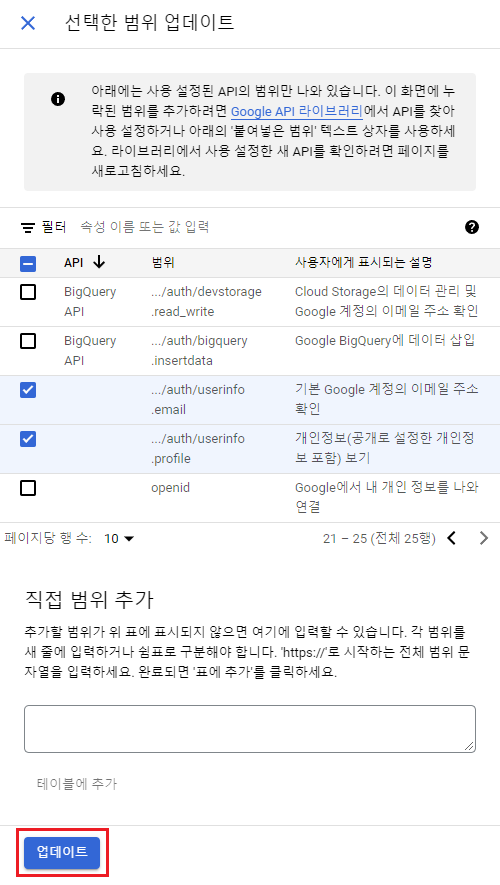
5. Google 자원서버로 부터 제공받을 유저정보의 범위를 설정하여 업데이트 해주시면 됩니다.
저는 프로필 정보와 이메일 정보를 받아올 예정이라 사진처럼 설정하였습니다.

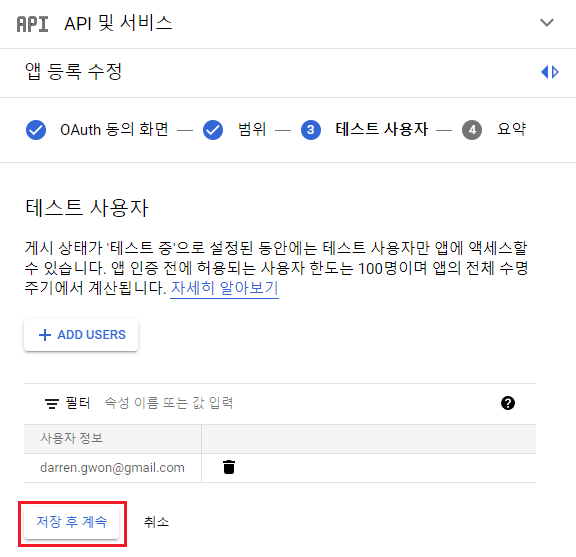
6. OAuth 테스트 상태 동안 접근을 허용해줄 이메일 계정을 등록해주시고 저장하시면 됩니다.

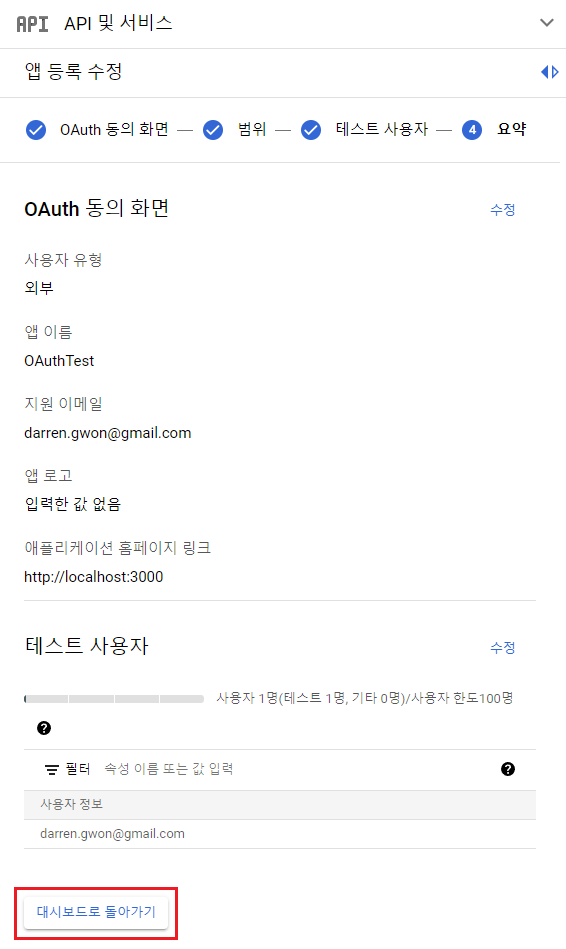
7. OAuth 동의 화면은 이걸로 마쳤습니다.


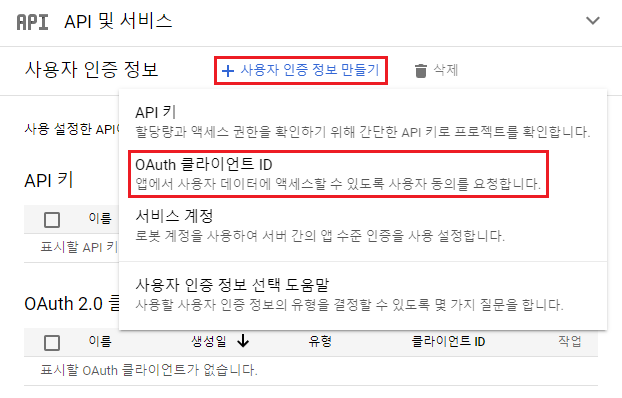
9. 사용자 인증 정보를 검색하여 사용자 인증 정보를 만들어 줍니다.

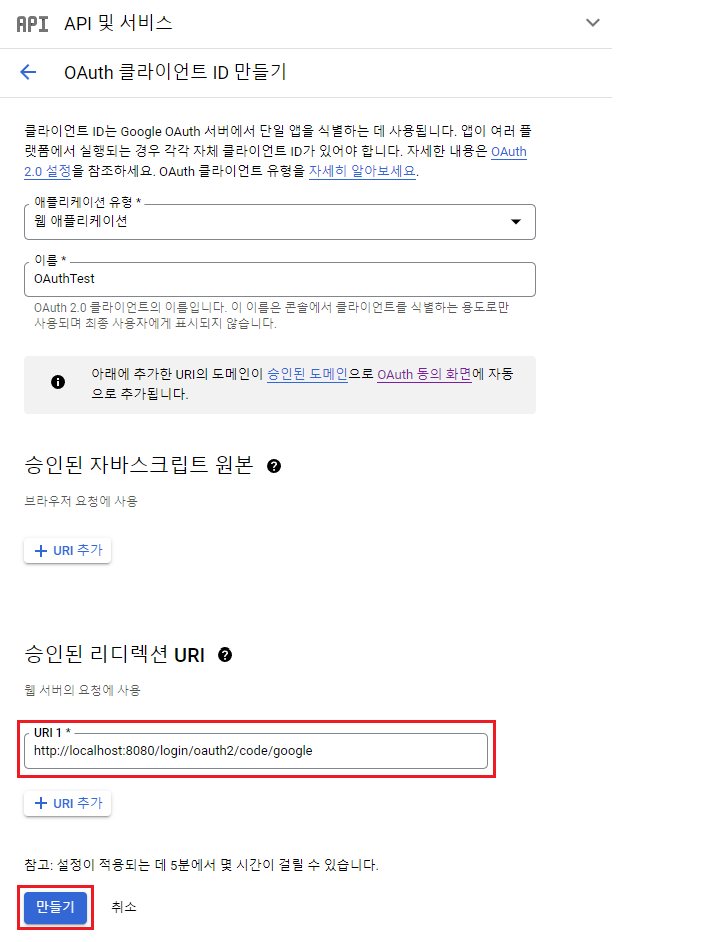
10. 승인된 리디렉션 URI에는 authorization code를 받을
컨트롤러의 Mapping URI를 입력해주시면 됩니다.
만들기 버튼을 눌러주세요.

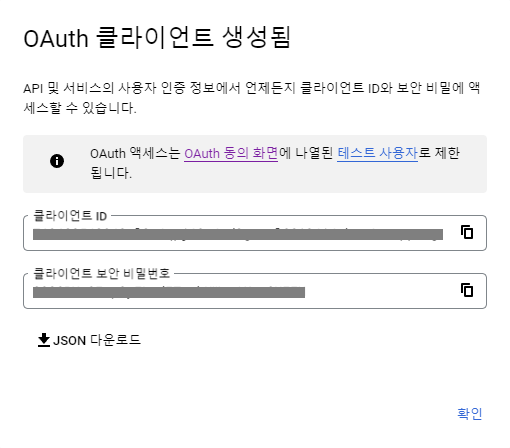
위 처럼 Client ID와 Client Secret Key를 발급 받으셨으면 OAuth를 사용하기 위한 기본 준비는 끝났습니다.
이제 간단한 테스트를 해보겠습니다.
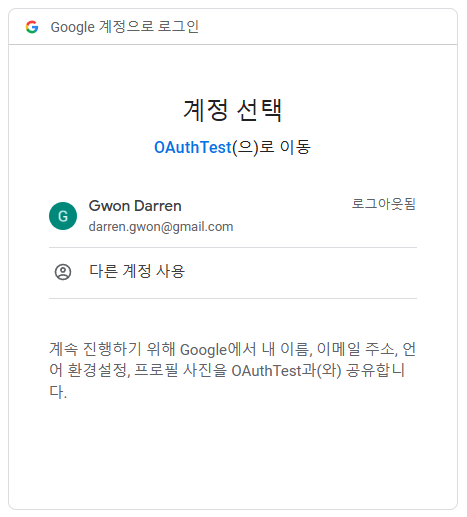
https://accounts.google.com/o/oauth2/auth?client_id=CLIENT_ID&redirect_uri=REDIRECT_URI&response_type=code&scope=https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/userinfo.profile
위 링크를 본인이 발급받은 클라이언트ID와 리디렉션URI로 변경하여 접속해보세요.

위 사진과 같은 화면이 나온다면 이제 모든 준비는 완료되었습니다.
실제 코드로 구현하는 부분은 다음 포스팅에서 다뤄보도록 하겠습니다.
감사합니다.
'Spring' 카테고리의 다른 글
| [ObjectMapper] CustomDeserializer 만들기 (0) | 2023.02.04 |
|---|---|
| [OAuth 2.0] 스프링부트로 Google 로그인 구현해보기 -2 (20) | 2023.01.14 |

